Google запустил новый сервис для веб-дизайнера
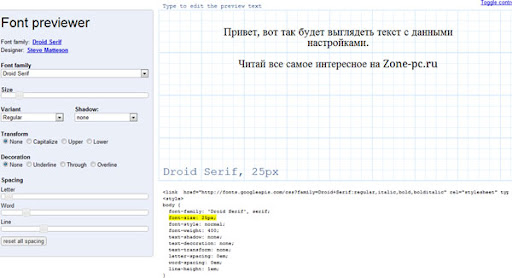
Отличная новость для всех сайтостроителей и веб-дизайнеров. Несколько недель назад Google объявило о доступности сервиса Google Fonts Directory. На сегодняшний день на сервисе реализована возможность просмотра шрифта и текста перед использованием его на сайте.
С помощью этого сервиса вы не только увидите, как будет выглядеть текст в интернете, но также получите код для вставки в свой файл style.css (ну или любой другой) и не придется самому его набивать, а это здорово облегчает жизнь. В Google Fonts Directory есть возможность и применить к тексту некоторое форматирование: изменить интервал, размер шрифта, подчеркивание, наклон и прочие настройки, которые нам приходится использовать в повседневной работе в сети.
Шрифтов пока Google предоставляет не так много, как хотелось бы. Но ведь это только начало, а зная амбиции Google можно предположить, что данный сервис ждет стремительно развитие.

Google Fonts Directory — отличный сервис для веб-дизайнер, где можно не только увидеть как будет выглядеть текст, но и получить его код.



Не все шрифты поддерживают русскую раскладку
Я думаю это только дело времени.
Этот сервис здорово облегчит жизнь!
Круто! Гугл Молорики… Пошел добавлять страничку в Закладки… Знали бы Вы как мне этого не хватало в свое время, когда я делал один из проектов…:)
Да…в свое время он многим бы облегчил жизнь…. особенно когда осваиваешь CSS…….но «Лучше поздно, чем никогда»
для новичков в изучении CSS сервис будет очень полезным. спасибо, добавил в закладки
О да, для новичков это просто златый кладец )))